목차
워드프레스 이미지 한 줄에 여러 개 넣기 - 구텐베르크 편집기 칼럼 활용
워드프레스는 다양한 블록 기반의 편집 기능을 제공하여 사용자들이 손쉽게 콘텐츠를 구성할 수 있도록 돕습니다. 그중에서도 이미지 배치를 원하는 대로 할 수 있는 기능은 매우 유용합니다. 이번 글에서는 워드프레스에서 이미지를 한 줄에 여러 개 넣는 방법을 알아보겠습니다. 특히 칼럼 블록을 사용하여 이미지를 가로로 나열하는 방법에 대해 상세히 설명드리겠습니다.
워드프레스에서 이미지를 한 줄에 여러 개 넣기 위해서는 '컬럼 블록' 기능을 활용하는 것이 가장 효과적입니다. 이 기능을 사용하면 페이지나 포스트의 레이아웃을 원하는 대로 나눠서 이미지를 배치할 수 있습니다. 지금부터 차근차근 이 과정을 설명드리겠습니다.
구텐베르크 편집기 칼럼 블록 추가하기
먼저, 워드프레스 구텐베르그 편집기에서 칼럼 블록을 추가하는 방법부터 알아보겠습니다. 블록을 추가하는 방법은 여러 가지가 있지만, 가장 간편한 방법은 텍스트 입력란에 '/칼럼'이라고 타이핑하는 것입니다. 이렇게 하면 칼럼 블록을 바로 추가할 수 있는 옵션이 나타납니다.

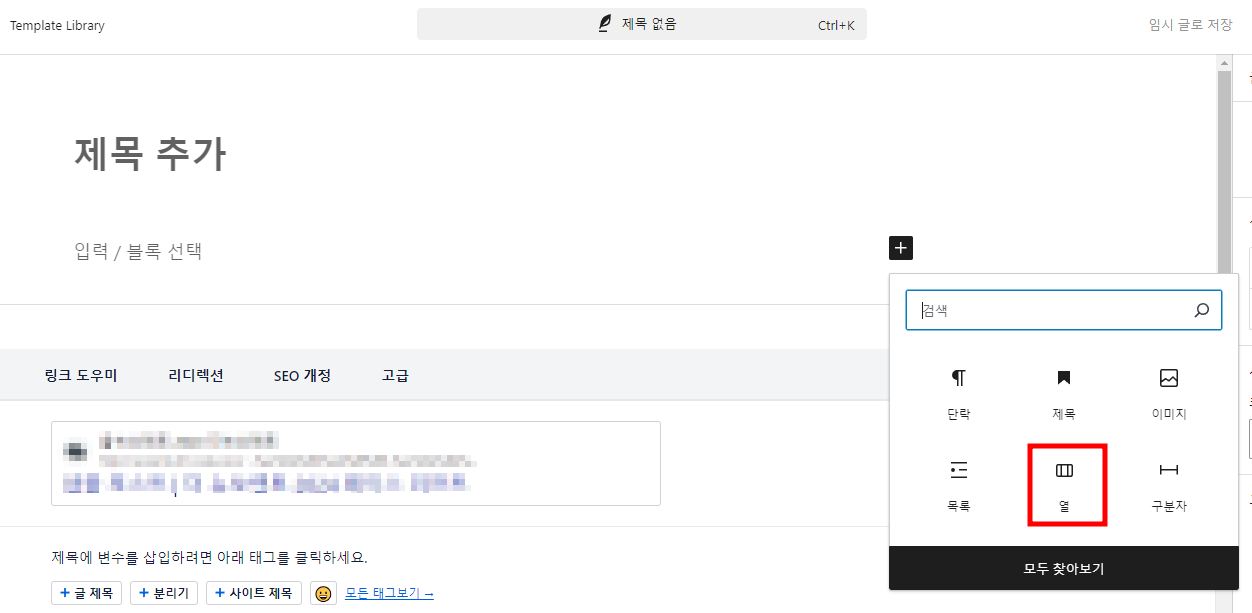
다른 방법으로는, 블록 편집기 오른쪽에 있는 '+' 버튼을 클릭하여 '컬럼'을 검색한 후, 해당 블록을 선택하는 것입니다. 이렇게 블록을 추가하면 페이지 또는 포스트에 새로운 칼럼이 생기며, 이 칼럼 안에 이미지를 배치할 수 있습니다.
칼럼 블록의 종류 선택하기

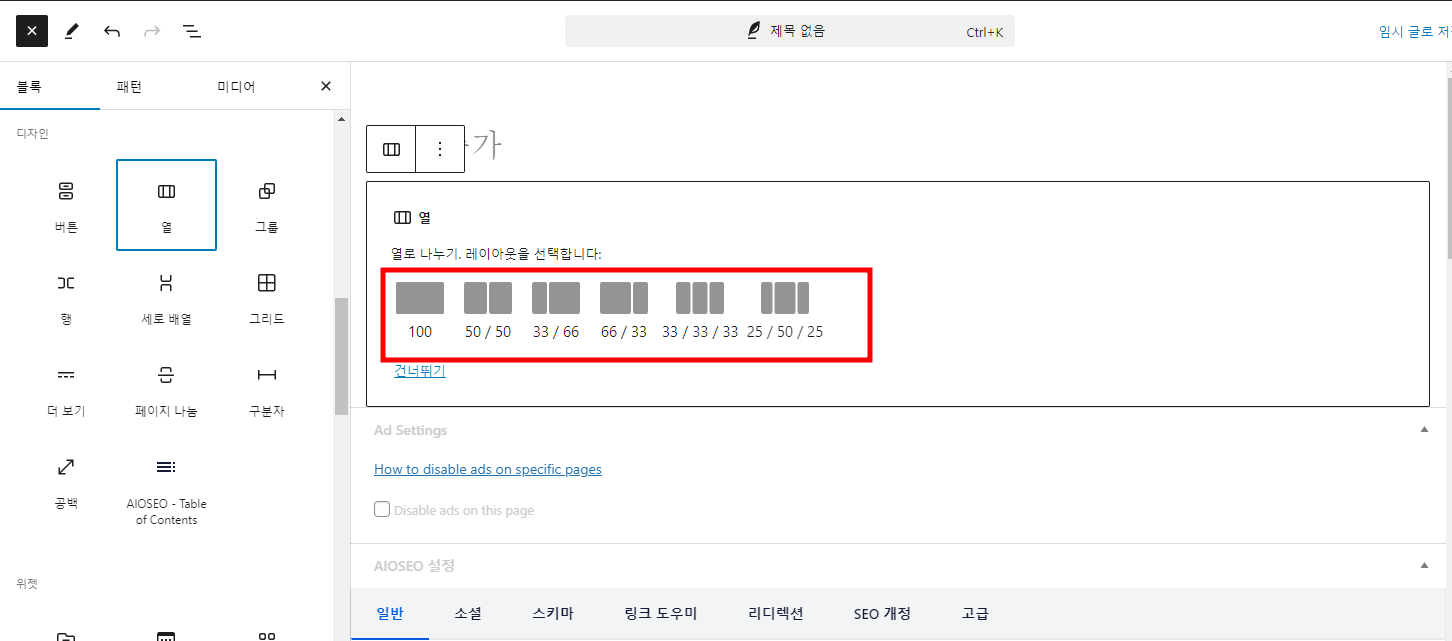
컬럼칼럼 블록을 추가한 후에는, 칼럼의 레이아웃을 선택해야 합니다. 워드프레스는 여러 가지 칼럼 레이아웃을 제공하며, 사용자는 필요한 레이아웃을 선택할 수 있습니다. 예를 들어, '33/33/33' 레이아웃을 선택하면 한 줄에 3개의 칼럼이 생기고, 각각의 컬럼에 이미지를 넣을 수 있습니다.
칼럼 레이아웃을 선택하면, 해당 레이아웃에 맞춰 화면이 나뉘게 됩니다. 이제 각 칼럼에 원하는 이미지를 삽입할 차례입니다.
이미지 삽입하기

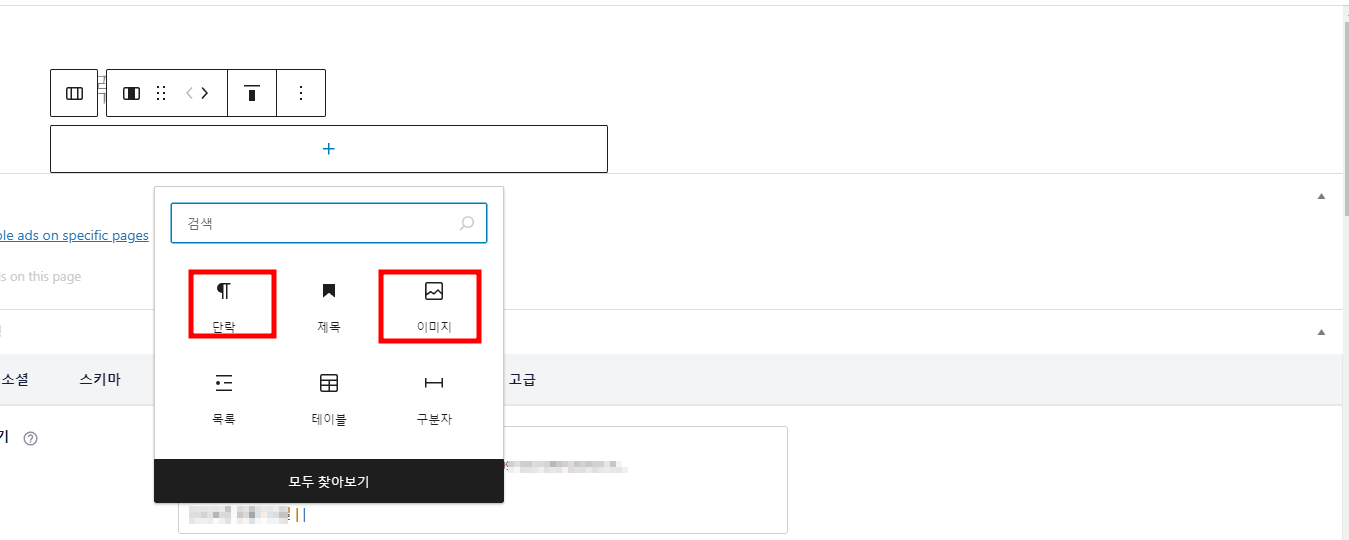
분리된 각 컬럼칼럼 안에는 텍스트, 이미지, 동영상 등 다양한 콘텐츠를 삽입할 수 있습니다. 이번 경우에는 이미지를 삽입하므로, 각 칼럼 안에 이미지 블록을 추가하고, 원하는 이미지를 업로드하거나 미디어 라이브러리에서 선택하면 됩니다.
TIP). 단락을 선택해서, 이미지 영역을 복사해서 붙여 넣어도 됩니다.
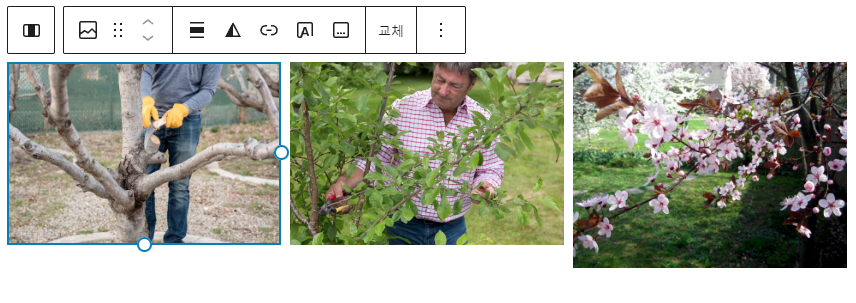
이 과정을 통해, 한 줄에 여러 개의 이미지를 나란히 배치할 수 있습니다. 예를 들어, 3개의 이미지를 한 줄에 나란히 배치하여 깔끔하고 보기 좋은 레이아웃을 만들 수 있습니다.

이러한 방법을 사용하면, 티스토리와 같이 사용자가 직접 CSS를 조정하지 않고도 간편하게 이미지를 한 줄에 배치할 수 있습니다. 물론, CSS를 활용하여 더 세밀한 조정을 할 수도 있지만, 워드프레스의 기본 기능만으로도 충분히 깔끔한 이미지를 나열할 수 있습니다.
결론
워드프레스에서 이미지를 한 줄에 여러 개 넣는 방법은 매우 간단합니다. 컬럼 블록을 추가하고, 적절한 레이아웃을 선택한 후 각 칼럼에 이미지를 삽입하기만 하면 됩니다. 이 방법을 활용하면 콘텐츠를 더욱 보기 좋게 구성할 수 있으며, 페이지의 시각적 효과를 높일 수 있습니다.
워드프레스에서 이미지 배치에 어려움을 겪고 있는 분들에게 이번 가이드가 도움이 되길 바랍니다. 워드프레스의 블록 편집 기능을 활용하여 창의적인 콘텐츠를 만들어보세요.
'IT 모바일 Gear Up' 카테고리의 다른 글
| HP 프린터 드라이버 다운로드 및 설치 방법 (0) | 2024.08.07 |
|---|---|
| 리눅스/Linux Mattermost https(SSL)로 운영하기 How to setup mattermost via https(SSL) on ubuntu (0) | 2024.08.03 |
| PC 카카오톡 광고차단방법 (0) | 2024.08.02 |
| 스케치업 한글판 다운로드 방법 (0) | 2024.07.31 |
| 윈도우11 핀번호 제거, 윈도우10 로그인 암호 없애기 (0) | 2024.07.29 |




댓글