반응형
JavaScript 정규표현식 기본기 익히기


JavaScript에서 정규표현식(Regular Expressions, 줄여서 RegEx)은 문자열 검색과 치환 등의 작업을 간편하게 해주는 강력한 도구입니다. 이번 글에서는 JavaScript 정규표현식의 기본 개념과 사용 방법을 알아보겠습니다.
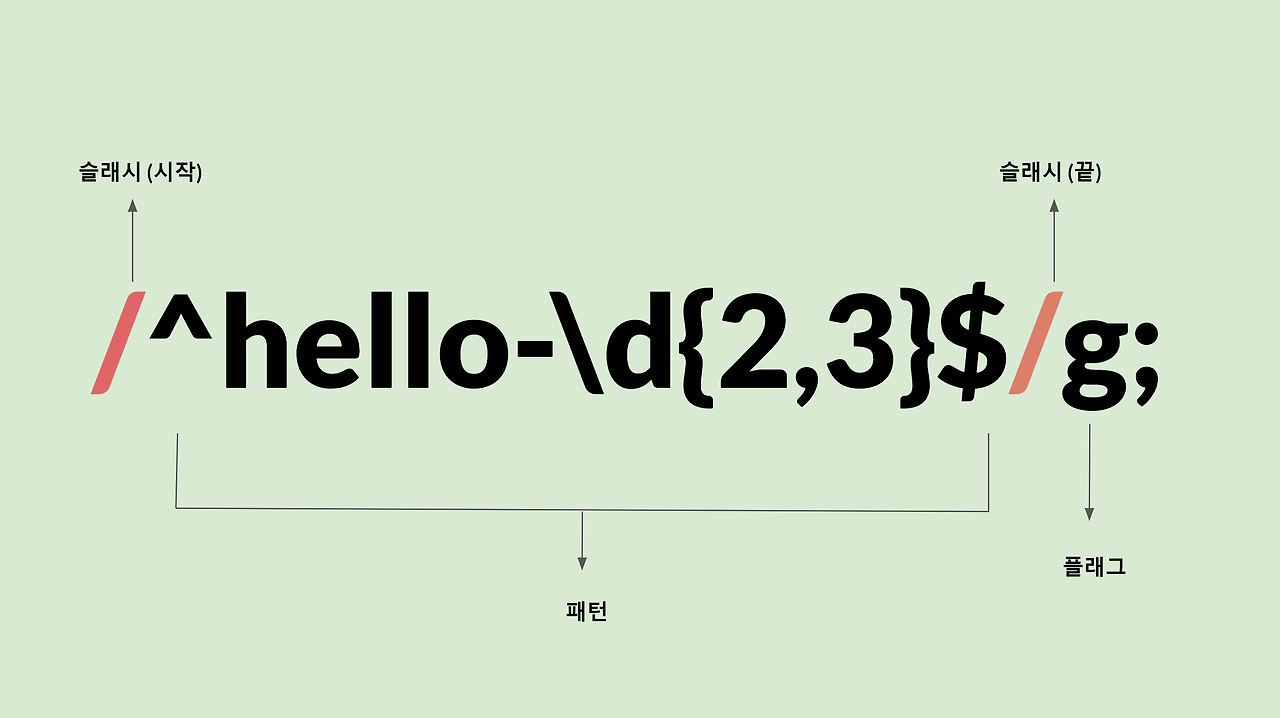
1. 정규표현식의 기본 구조

정규표현식은 패턴을 정의하여 문자열에서 특정한 텍스트를 찾거나 조작할 때 사용합니다. JavaScript에서 정규표현식은 두 가지 방법으로 생성할 수 있습니다:
- 리터럴 표기법:예를 들어, 'hello'라는 단어를 찾기 위한 정규표현식은
/hello/입니다. const regex = /pattern/flags;- RegExp 객체 생성자:같은 예로,
hello를 찾기 위해서는new RegExp('hello')라고 작성할 수 있습니다. const regex = new RegExp('pattern', 'flags');

2. 플래그 (Flags)
정규표현식에 추가할 수 있는 플래그는 여러 가지가 있으며, 각각의 의미는 다음과 같습니다:
g(global): 전역 검색. 일치하는 모든 결과를 찾습니다.i(ignore case): 대소문자 구분 없이 검색합니다.m(multiline): 여러 줄 모드. 문자열의 시작과 끝을 여러 줄에서 검사합니다.s(dotAll): 점(.)이 줄 바꿈 문자를 포함하여 모든 문자를 일치시킵니다.u(unicode): 유니코드 모드로 동작합니다.y(sticky): 정확한 위치에서 검색합니다.
예시:
const regex = /hello/gi; // 'hello'를 대소문자 구분 없이 전역 검색3. 메타 문자와 문자 클래스
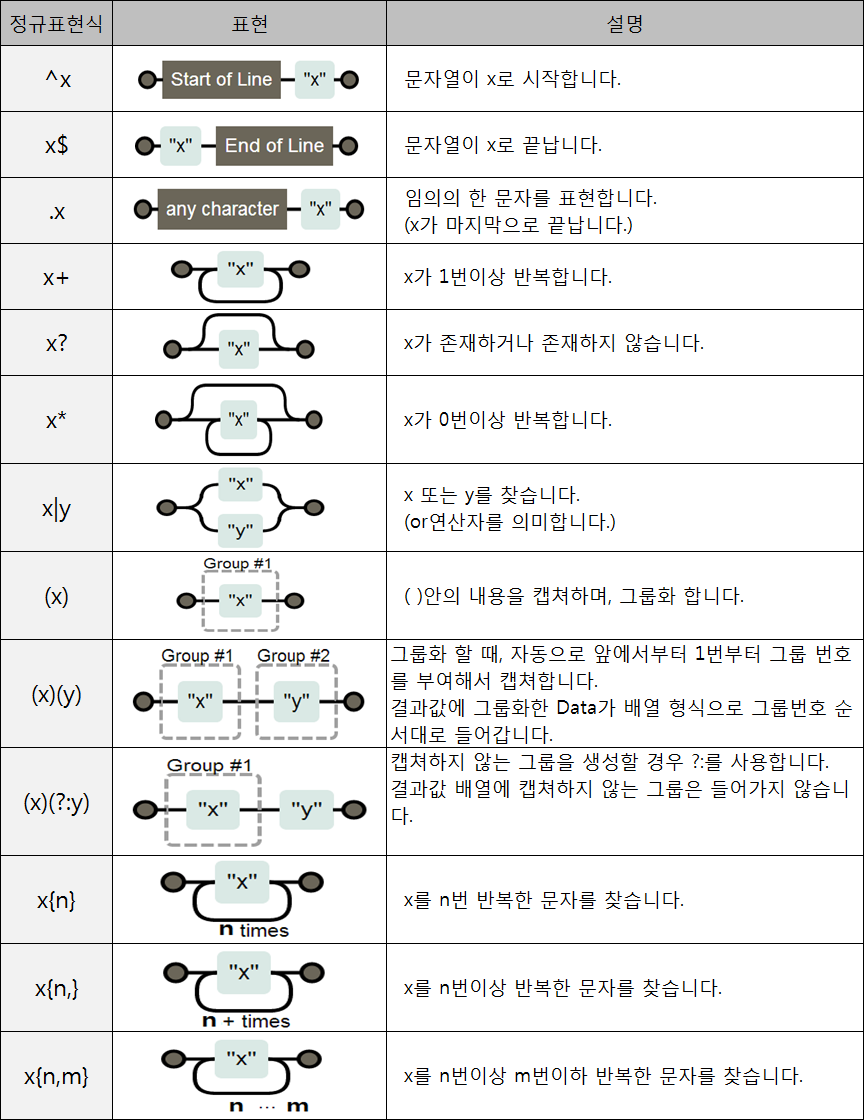
정규표현식에서는 다양한 메타 문자와 문자 클래스를 사용할 수 있습니다.
메타 문자
.: 줄바꿈 문자를 제외한 모든 문자와 일치.\d: 숫자와 일치 (0-9).\D: 숫자가 아닌 문자와 일치.\w: 단어 문자가 있는 위치와 일치 (알파벳, 숫자, 밑줄).\W: 단어 문자가 아닌 위치와 일치.\s: 공백 문자와 일치 (공백, 탭, 줄 바꿈).\S: 공백이 아닌 문자와 일치.
문자 클래스
[abc]: 'a', 'b', 'c' 중 하나와 일치.[^abc]: 'a', 'b', 'c'를 제외한 문자와 일치.[a-z]: 소문자 알파벳 중 하나와 일치.[A-Z]: 대문자 알파벳 중 하나와 일치.[0-9]: 숫자 중 하나와 일치.
예시:
const regex = /\d{2,4}/; // 2~4자리 숫자와 일치4. 앵커 (Anchors)
앵커는 문자열 내 특정 위치를 지정합니다.
^: 문자열의 시작을 나타냅니다.$: 문자열의 끝을 나타냅니다.
예시:
const regex = /^hello/; // 'hello'로 시작하는 문자열과 일치5. 그룹화와 캡처
소괄호 ()를 사용하여 패턴의 일부를 그룹화하고, 일치된 부분을 캡처할 수 있습니다.
(abc): 'abc'와 일치하고, 캡처합니다.(?:abc): 'abc'와 일치하지만, 캡처하지 않습니다.
예시:
const regex = /(hello) (world)/;
const str = 'hello world';
const result = str.match(regex);
console.log(result[1]); // 'hello'
console.log(result[2]); // 'world'6. 자주 사용하는 정규표현식 패턴
- 이메일 주소 검증:
const emailRegex = /^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$/;- 전화번호 검증 (한국):
const phoneRegex = /^(010|011|016|017|018|019)-\d{3,4}-\d{4}$/;- URL 검증:
const urlRegex = /^(https?:\/\/)?([\da-z.-]+)\.([a-z.]{2,6})([\/\w .-]*)*\/?$/;
7. 정규표현식 메서드
JavaScript 문자열과 RegExp 객체는 정규표현식을 처리하는 다양한 메서드를 제공합니다:
test(): 문자열이 정규표현식과 일치하면true, 그렇지 않으면false를 반환합니다.const regex = /hello/; console.log(regex.test('hello world')); // truematch(): 문자열이 정규표현식과 일치하는 부분을 배열로 반환합니다.const regex = /hello/; const str = 'hello world'; console.log(str.match(regex)); // ['hello']replace(): 일치하는 부분을 다른 문자열로 대체합니다.const regex = /hello/; const str = 'hello world'; console.log(str.replace(regex, 'hi')); // 'hi world'split(): 정규표현식을 기준으로 문자열을 분할합니다.const regex = /\s/; const str = 'hello world'; console.log(str.split(regex)); // ['hello', 'world']
이제 JavaScript에서 정규표현식을 사용하는 기본 방법에 대해 이해하게 되었기를 바랍니다. 정규표현식은 강력한 도구이므로, 이를 잘 활용하면 문자열 처리를 훨씬 더 효율적으로 할 수 있습니다.


반응형
'IT 모바일 Gear Up' 카테고리의 다른 글
| 윈도우10 느려진 컴퓨터 빠르게 만드는 방법 - 고클린 없이 (0) | 2024.04.25 |
|---|---|
| Excel 엑셀 구분자로 셀 텍스트 나누기, TEXTSPLIT 함수 (0) | 2024.04.21 |
| 삼성에어컨 에러코드 E4, C4, e1, cf, e3 삼성전자 시스템에어컨 등 (0) | 2024.04.17 |
| 현장직, 사무직 교대근무 근태관리 프로그램 시프티, 2교대, 3교대, 4교대 근무 형태 및 근무표 근무시간 작성 (0) | 2024.03.30 |
| 블루투스 동글 연결 방법 & 이지넷유비쿼터스 NEXT-304BT 드라이버 다운로드 설치 방법. 5.0 5.3 차이 (0) | 2024.03.23 |



