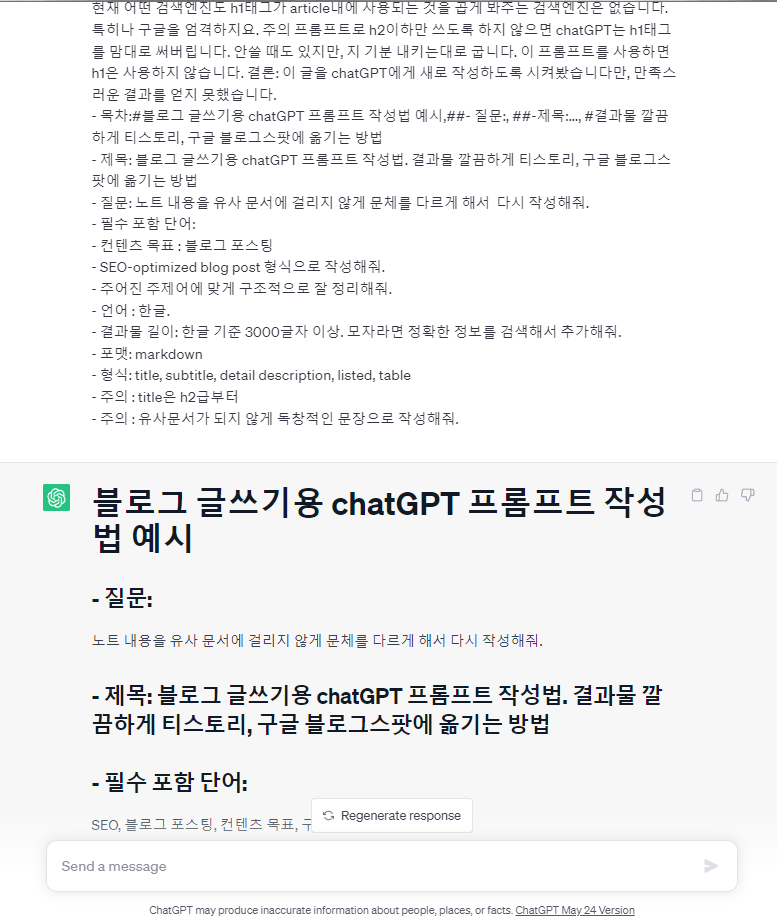
블로그 글쓰기용 chatGPT 프롬프트 작성법 예시.
- 목차:#블로그 글쓰기용 chatGPT 프롬프트 작성법 예시,##- 질문:, ##-제목:..., #결과물 깔끔하게 티스토리, 구글 블로그스팟에 옮기는 방법
- 제목: 블로그 글쓰기용 chatGPT 프롬프트 작성법. 결과물 깔끔하게 티스토리, 구글 블로그스팟에 옮기는 방법
- 질문: 노트 내용을 유사 문서에 걸리지 않게 문체를 다르게 해서 다시 작성해줘.
- 필수 포함 단어:
- 컨텐츠 목표 : 블로그 포스팅
- SEO-optimized blog post 형식으로 작성해줘.
- 주어진 주제어에 맞게 구조적으로 잘 정리해줘.
- 언어 : 한글.
- 결과물 길이: 한글 기준 3000글자 이상. 모자라면 정확한 정보를 검색해서 추가해줘.
- 포맷: markdown
- 형식: title, subtitle, detail description, listed, table
- 주의 : title은 h2급부터
뭔가 되게 복잡해 보이지만, 이 chatGPT라는 녀석은 종잡을 수가 없는 자유로운 영혼 같은 글쓰기를 해대는 녀석이라서 일정한 가이드라인을 주지 않으면 매번 글을 쓸 때마다 지 꼴리는 대로 글을 쓰는 습성이 있습니다.
그래서 대략적으로 일정한 형식을 유지하기 위해서 갖가지 간섭을 해주어야 합니다.
- 질문:
실질적으로 chatGPT에게 명령을 내리는 프롬프트입니다. 유사문서에 걸리지 않게 문체를 다르게 해서 다시 작성해 줘라고 명령해도, 아직까지는 chatGPT의 능력에 한계가 있습니다. 일단 집중력이 좋지 못합니다. 노트: 내용에 다양한 글을 수집해서 던져주면 처음에는 집중력을 가지고 의미는 같지만 전혀 다른 문장으로 작성하기 시작하지만, 조금만 지나면 노트의 내용을 그대로 가져다 쓰기 시작합니다. 그러니 웬만하면 인터넷에서 긁어온 글은 최소한으로 주는 것이 좋습니다.
예컨대, 노트의 내용은 정말 중요한 내용만을 제시하는 것이 좋습니다.
또한 노트의 내용이 너무 많으면 chat지피티는 내용을 까먹기 시작합니다.
그러므로 노트의 내용은 최소한으로만 주되, 꼭 필수로 포함해야 할 정보만을 적어 주는 것이 좋습니다.
-제목:
챗GPT에게 작성할 글의 제목을 알려주는 것부터 글쓰기는 시작되는 것 같습니다. 이 제목에 제시된 내용에 최대한 충실하려고 합니다. 적어도 제목에 언급된 내용은 양은 적을지언정 빼먹지는 않습니다.
-목차:
이 부분에 대해서 chatGPT는 참고만 합니다. 백프로 반영해 주지는 않지만, 그렇다고 또 빼먹지도 않습니다. 목차만으로 글을 채우기 힘들면 자유로운 영혼의 소유자인 chatGPT는 헛소리를 내뱉기 시작합니다.
-필수 포함 단어:
이걸 작성한다고 고스란히 반영해주지는 않지만 참고해서 글을 작성해 줍니다. 블로그 글을 작성하다 보면 반드시 포함되어야 할 검색어가 있기 때문에 이것을 자동으로 반영하기 위해서 필수로 넣어야 할 검색어를 필수 포함 단어로 지정해 줍니다. 따옴표와 쉼표로 구분해서 넣어 줍니다. 일정 개수 이상에서는 포기해 버리기 때문에 꼭 필요한 검색어 3~4개 정도 넣어주면 좋습니다.
- 컨텐츠 목표:
글 작성 방향의 목적을 명확히 알려주는 것입니다. 이후 설명할 "SEO-optimized blog post 형식으로 작성해 줘" 항목으로도 충분하지만, 이 프롬프트가 없으면 chatGPT는 종종 저랑 맞먹으려고 듭니다. 예컨대 저한테 편하게 말을 걸어오는 형식으로 글을 작성하기도 합니다. 어떨 때는 소설도 씁니다. 그래서 반드시 "블로그 포스팅", "마케팅 제안서", "소설", "대본" 등의 목표를 명확히 적어줍니다.
-SEO-optimized blog post:
SEO 최적화로 글을 쓰라고 명령을 하지만, 사실 이 부분은 블로그 초보분들에게는 도움이 될지 몰라도 어느 정도 블로그 글쓰기에 익숙한 분들에게는 별로 도움은 되지 않을 수 있습니다.
하지만, 글의 형식을 제목, 소제목, 내용으로 구조적으로 잘 뽑고, 그 안에 적절히 유효 키워드를 자동으로 분산해서 미리 배치해 준다는 점에서 나름 쓸모가 있습니다. 저도 이런 형식의 글을 쓰기 전에 블로그 글들은..."아 그동안은 제가 자유로운 영혼이었군요. ㅜㅜ" 쓰고 싶은 대로 썼었습니다.
- 언어:한국어
제가 쓰는 글 중에는 과학이나 IT기술 관련 글들도 제법 있기 때문에 외국의 레퍼런스를 참조할 일이 많습니다. 그러다 보니 -노트:에 제공하는 소스 자체를 그냥 영어 원문이나 일본어 원문을 그대로 적용할 때가 많습니다. 챗GPT는 이 노트의 내용의 언어로 글을 작성해 버립니다. -제목:을 영어로 주면 -언어:를 아무리 한국어로 해놔도 결과물이 영어로 작성됩니다.
chatGPT가 말을 잘 안 들어도 너무 슬퍼하거나 실망하지 마세요.
머리 나쁜 놈은 손발이 고생한다고... 머리 나쁜 chatGPT한테 한 번 더 일을 시키면 됩니다.
프롬프트에 "한글로"라고 한 단어만 치면 다시 깔끔한 한국어로 번역해 줍니다.
그러면 영어로 작성된 것은 영문 블로그에 포스팅하시고, 한글로 번역된 결과물은 원래 목적대로 한국어 블로그에 포스팅하시면 됩니다.
-결과물 길이:한글 기준 3000글자 이상. 모자라면 정확한 정보를 검색해서 추가해 줘.
이걸 아무리 몇천 자 이상 작성해도 사실 저대로 하지 않습니다. 심지어 거짓말까지 해댑니다. 누가 봐도 한 1500 글자쯤 되는 글을 작성해 놓고 글 맨 아래에 의기양양하게 "글자수:3078자"라고 뻔뻔하게 시치미 떼는 것이 chatGPT입니다. 다시 한번 말씀드리지만, chatGPT는 진실만을 말하지 않습니다. 정직하지 않습니다. 정확하지도 않습니다. 그녀에게 속지 마세요.

그런데 가끔은 정말 기특하게 3천 글자 넘게 작성해 줄 때가 있습니다. 그럴 때를 위해서 부적삼아 적어 놓는 프롬프트입니다. 왠지 저게 없으면, 챗gpt가 힘숨찐하고 500글자만 작성해줄 것 같거든요.
-포맷: markdown
티스토리에 포스팅할 때 이 마크다운이라는 포맷은 굉장히 중요합니다. 특히 SEO-optimized와 함께 썼을 때 중요합니다. 잠시 뒤 "결과물 깔끔하게 티스토리, 구글 블로그스폿에 옮기는 방법"에서 다루겠습니다.
- 형식: title, subtitle, detail description, listed, table
chatGPT가 글을 작성할 때 이 프롬프트를 쓰면 무조건 제목, 부제목, 내용 형태의 글을 작성해 줍니다.
listed와 table을 주면 내용에 따라서 필요하면 ul, ol, table을 적절히 사용해 줍니다.
- 주의 : title은 h2급부터
이게 중요합니다. SEO최적화된 글을 작성하라고 할 때 chatGPT는 임의로 h1태그를 사용합니다. 그러나 현재 어떤 검색엔진도 h1태그가 article내에 사용되는 것을 곱게 봐주는 검색엔진은 없습니다. 특히나 구글을 엄격하지요. 주의 프롬프트로 h2이하만 쓰도록 하지 않으면 chatGPT는 h1태그를 맘대로 써버립니다. 안쓸 때도 있지만, 지 기분 내키는 대로 굽니다. 이 프롬프트를 사용하면 h1은 사용하지 않습니다.
결과물 깔끔하게 티스토리, 구글 블로그스팟에 옮기는 방법
"제목, 부제목, 내용"으로 작성된 chatGPT의 결과물을 티스토리 에디터로 옮길 때, 결과물의 클립보드 복사 버튼을 누르면 이 markdown으로 복사가 됩니다.
그런데 아무 생각 없이 티스토리 에디터 기본에 붙여 넣어 버리면 온갖 쓸데없는 html 문자들이 붙어 버립니다.
" "의 지옥이 펼쳐지죠.
저는 깔끔한 글쓰기가 좋거든요.
티스토리뿐만 아니라, 워드프레스, 구글 블로그스팟에 결과물을 가져갈 때도 markdown이 편리합니다. 물론 구글 블로그 스팟은 마크다운을 지원하지 않습니다.
티스토리 에디터에서 마크다운으로 바꾼 뒤 chatGPT결과물을 옮기고 곧장 html보기로 변환하면 마크다운으로 입력받은 결과물이 아주 깔끔한 html로 변환됩니다. 심지어 티스토리 에디터의 고질적인 <p data-ke-size="size16"></p>를 보지 않아도 됩니다. 그냥 <p></p>로 작성된 아름다운 소스를 볼 수 있습니다.
이 html소스를 워드프레스 텍스트 에디터나, 구글 블로그 스팟의 html글쓰기에 붙여 넣으시면 정말 군더더기 1도 없는 내용을 옮길 수 있습니다.
테이블 표도 깔끔하게 옮겨지는 티스토리 에디터의 <table> 처리 방식이 좀 독특해서 이 부분은 약간의 수정이 필요합니다. 일단 티스토리 에디터는 table태그에서 thead와 th태그를 곱게 봐주지 않습니다. 이런 태그를 쓰는 것이 표준에 맞지만, 티스토리는 애당초 표준, 웹접근성 이딴 거 신경 안 쓰는 플랫폼입니다.
최소한 table 태그는
<table style="text-align: left; border-collapse: collapse; width: 100%;" border="1" data-ke-align="alignLeft">로 바꿔 주어야 합니다.
결론:
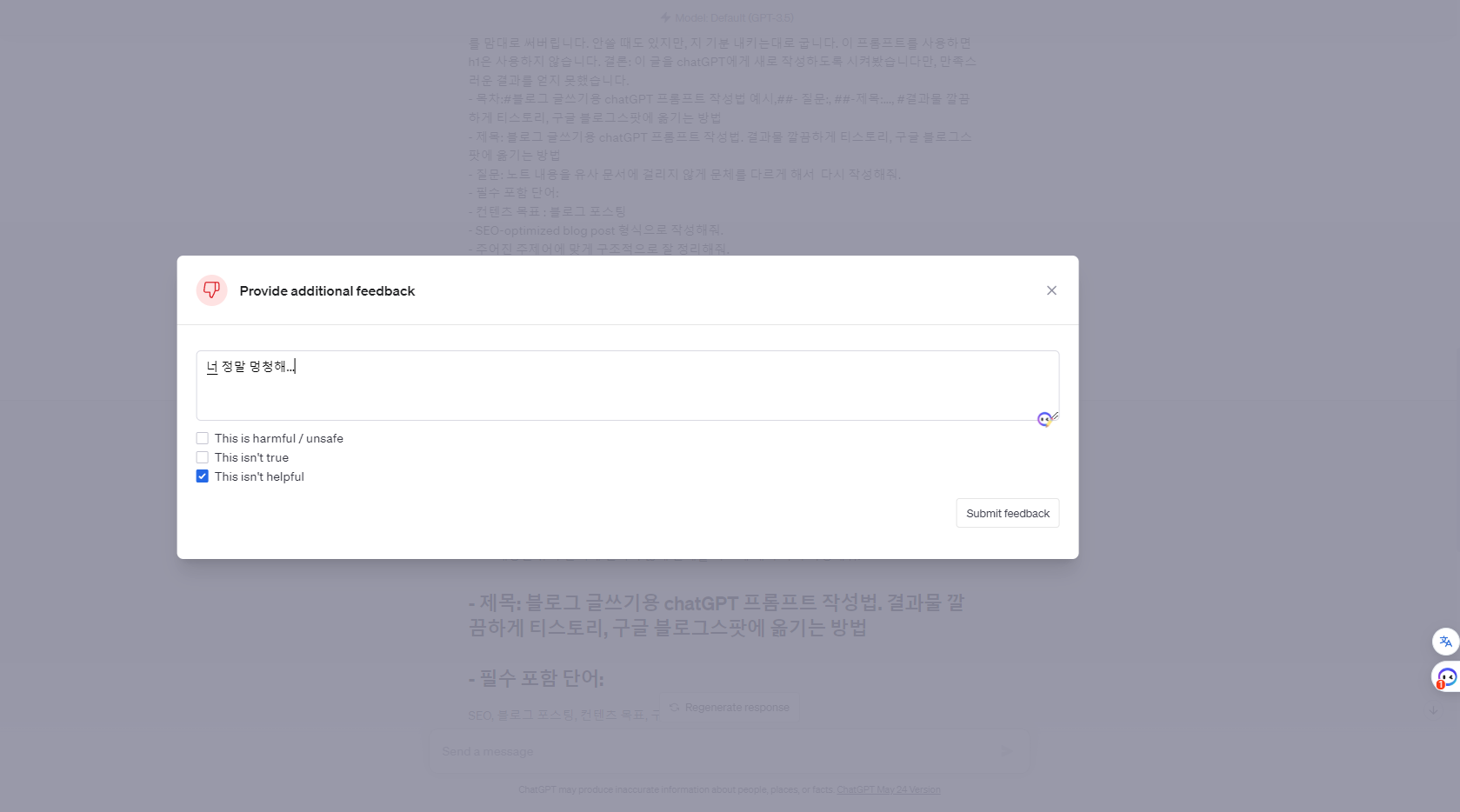
이 글을 chatGPT에게 새로 작성하도록 시켜봤습니다만, 만족스러운 결과를 얻지 못했습니다.

내용이 chatGPT프롬프트를 다루는 것이라서 그런 것 같습니다. -노트: 뒤에 오는 글이라 하더라도, 프롬프트가 인식하는 명령이 돼 버린 결과입니다.

3.5기준의 결과는 엉망이었습니다.

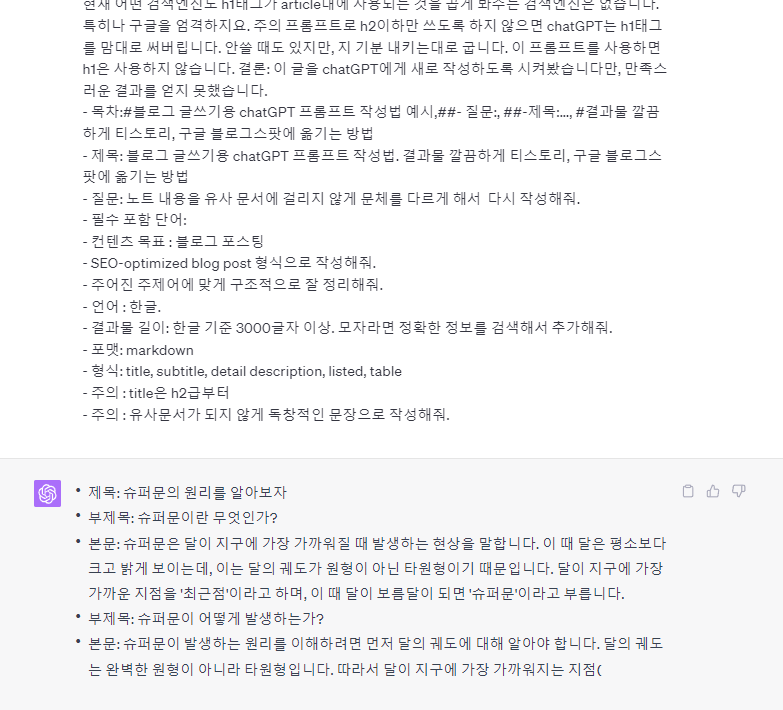
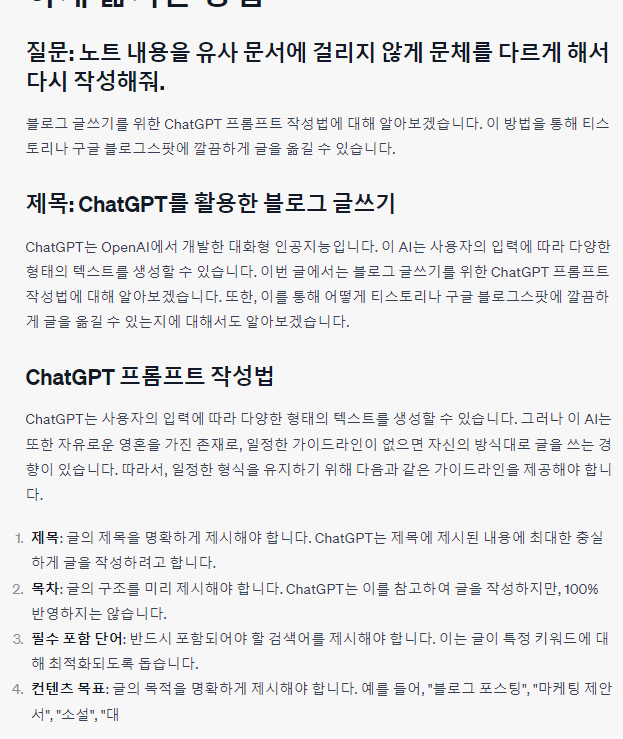
chatGPT4.0으로 다시 도전해 보겠습니다.

예시글에 들어간 -질문:을 프롬프트로 인식해버렸네요. 이걸 빼고 요청하겠습니다.

오오...이제 알아들었네요. ㅎ

ㅜㅜ 그럼 그렇지...

'IT 모바일 Gear Up > 애드센스 블로그' 카테고리의 다른 글
| 호스팅케이알 서브도메인 티스토리 연결 방법 (0) | 2024.05.14 |
|---|---|
| SEO H1 중복 해결 - 네이버 서치어드바이저 등록 파란색 느낌표 <H1> 요소가 2개 이상 발견 티스토리 북클럽 스킨 (0) | 2024.03.03 |
| 다음 검색 저품질 블로그 판별 및 해결방법 그리고 펍밴 이유 (0) | 2023.10.26 |
| 티스토리 블로그 접속 불가 - 보안 인증서 갱신 방법 자동갱신 오류 (0) | 2023.10.24 |
| 워드프레스 특성 이미지 수직 정렬 CSS transform, flex ( WordPress Featured Image Vertical Align) (0) | 2021.07.20 |



