SEO H1 중복 해결 - 네이버 서치어드바이저 등록 파란색 느낌표 <H1> 요소가 2개 이상 발견 티스토리 북클럽 스킨
티스토리 블로그를 네이버 서치어드바이저로 네이버 검색에 등록하려다 보면 꼭 만나게 되는 불쾌한 파란색 느낌표 SEO경고가 있습니다. <H1> 요소가 2개 이상 발견 이란 거죠.

H1 태그 SEO와 웹접근성 문제
웹접근성 관련 프로젝트를 다수 이끌었던 프론트엔드 개발자로서 티스토리의 H1 태그 문제는 고민을 많이 하게 합니다. 일단 수많은 검색엔진의 SEO와 W3C 웹표준 규약상 H1 태그는 "페이지에 유일하게 1개만 사용"하라는 것이 가장 큰 명제입니다. 이걸 어디에 써라 하는 규약은 없습니다. 그러니 짜증이 납니다.
웹접근성 초창기에 웹접근성 심사 기관들은 모두 하나같이 H1 태그는 "사이트 로고"라고 못 박았었습니다. (지들도 SEO니 나발이니 쥐뿔 모르던 시절이니까요) 그렇지만 수많은 UI/UX 개발자들이 툴툴거렸습니다. "H1 태그는 그 페이지의 가장 최상단에서 해당 페이지의 내용을 명확하게 보여줘야 한다면, 사이트 로고가 아니라 그 페이지의 제목이 돼야 한다" 저도 이 주장에 백퍼 공감합니다.
장차법에 의한 스크린리더는 H1을 사이트 로고로 인식
그런데 문제는 그 시절 만들어진 수많은 스크린리더들이 H1을 사이트 로고로 인식한다는 점이지요. 페이지 제목은 메타태그의 <title>을 읽어주기 때문에 괜찮다는 입장입니다.
하지만 검색엔진은 H1을 페이지 타이틀로 인식
그러나 수많은 검색엔진들이 H1은 페이지의 타이틀로 봅니다. 오늘 이 문제가 제기된 네이버요? 당연하죠! 다음검색요? 걔넨 좆밥이라 신경 안 써도 됩니다. 구글신께서도 H1은 당연히 해당 페이지의 타이틀로 봅니다. 아 정확하게 말하자면 H1태그와 <title> 메타태그가 일치하는지를 봅니다. 신뢰도를 좋게 보는 거죠.
사실 검색엔진들은 페이지에 H1이 백개가 쓰여도 정보를 읽는데 하등 문제가 없습니다. 하지만 1개만 쓰는 게 웹표준이니까 1개만 쓰라는 겁니다.
말 잘 듣는 넘이 이뻐 뵈는것이죠. 학창 시절에 말 잘 듣는 애들이 대체로 공부도 잘했죠? 그런 겁니다. 검색엔진들이 멍청해서 "H1 태그 여러 개 쓰면 안 돼! 나 헷갈려 이잉~" 이게 아닙니다. "이노옴! 말 잘 들어야지?"라고 웹마스터들 길들이기 하는 겁니다.
인공지능이 발전에 발전을 거듭해 가는데, 무슨 검색엔진이 H1 여러 개 있다고 문서의 핵심을 제대로 파악 못하겠어요? 그렇다면 그 검색엔진 회사들 실력이 일천한 거죠!


그래서 어쩌란 말입니까?
여러분이 검색엔진에서 SEO를 잘 지키고 싶다면, 여러분의 생각, 신념, 웹표준 따위는 신경 쓰지 마세요. 시키는 대로 하세요. H1 태그 1개로 만들라면 1개로 만드세요. 그리고 가급적 페이지 제목이 H1 태그를 갖게 하세요. 다음카카오 검색요? 그건 뭐 하러 신경 쓴대유? 당연히 다음도 H1 태그는 1개이길 바랄 것입니다. 안 물어봤지만요.
티스토리 북클럽 스킨의 H1 중복문제 해결
그래서 티스토리 북클럽 스킨의 H1 여러 개 문제는 어떻게 해결해야 할까요?
네 그렇습니다. 제 블로그 이름 따위가 뭐 그리 중요합니까? 어차피 아무도 기억도 못할 것이고, 시각장애인도 예외는 아닐 겁니다. 그분들이 제 블로그 이름 기억하려고 검색했겠어요? 블로그 로고에 걸려 있는 H1 태그 따위 날려 버리면 문제가 깔끔하게 해결됩니다.
사실상 각 포스팅 페이지에서는 오직 제목에만 H1 태그가 걸리게 됩니다.
그럼 어떻게?
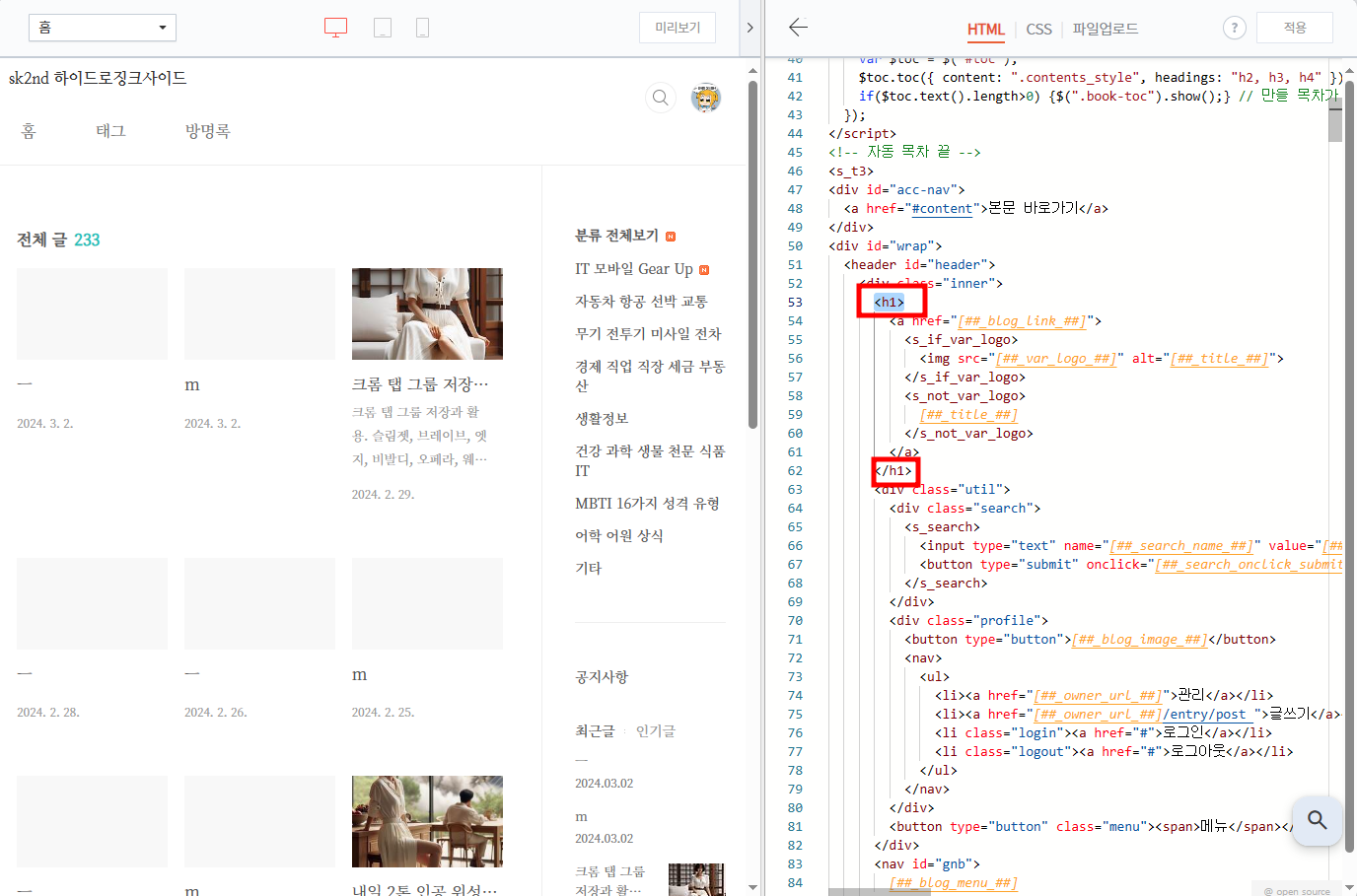
간단합니다. 스킨편집에서 처음 만나는 H1, 즉 <header> 영역 안에 있는 <H1> 태그가 블로그 로고 영역의 H1 태그입니다. 이 녀석만 제거하면 속 편해집니다.

다른 블로거들도 다 이 녀석을 조졌죠. 저도 그럽니다. "남들 다한 거 뭐 이리 거창하게 써?"라고 생각되시겠지만...
저는 귀차니즘이 큰 UI/UX 개발자입니다.
다른 분들 너무 손을 많이 대십니다.
"뭐 찾고 뭐 고치고 또 뭐 찾고 뭐 고치고..."
아 귀찮아!!
<H1> 태그를 <div class="blog_name">으로 수정합니다. 당연히 Omiit(</H1>)도 동일하게 </div>로 고칩니다. 적용버튼을 누릅니다.

그리고 CSS 편집 맨 윗 줄에 .blog_name {padding:30px 0}만 추가합니다. 적용버튼을 누릅니다.

끝. 2줄 컷.
이거 말하려고 이렇게 어그로 끌었습니다. 끝입니다.
로고 글씨가 좀 커진다거나, 원래 모양처럼 간격이 안 맞는다던지 할 수도 있습니다. .blog_name css에 추가해 주시면 됩니다. 별일 아닙니다. 원래 스킨 css는 {padding:23px 0;} 입니다만...저는 로고의 텍스트 사이즈도 줄였기 때문에 수평을 맞춰서 딱 떨어지는 게 좋아서 30px를 적용했어요.
'IT 모바일 Gear Up > 애드센스 블로그' 카테고리의 다른 글
| 구글 애드센스, 하나 이상의 애드센스 제품에서 표시할 수 있는 광고의 수가 제한되었습니다. 원인 해결방법 (0) | 2024.07.10 |
|---|---|
| 호스팅케이알 서브도메인 티스토리 연결 방법 (0) | 2024.05.14 |
| 다음 검색 저품질 블로그 판별 및 해결방법 그리고 펍밴 이유 (0) | 2023.10.26 |
| 티스토리 블로그 접속 불가 - 보안 인증서 갱신 방법 자동갱신 오류 (0) | 2023.10.24 |
| 블로그 글쓰기용 chatGPT 프롬프트 작성법. SEO, 포맷:markdown. 결과물 깔끔하게 티스토리, 구글 블로그스팟에 옮기는 방법 (0) | 2023.07.18 |



